How to Design Your 1st Website! 5 EASY Steps
Creating your first website can be intimidating. Today, I am going to breakdown exactly what you need to do when designing and developing your first website.
#1 – Identify Your Target Audience
What is it that you want to accomplish with your new website? Do you want to sell dog toys? Do you want to provide a haircutting service? Whatever it is you want to do, you need to identify it and do some research on your target audience.

For example, what age group spends the most money on dog toys? Millennials spend the most amount of money on dog toys, and they are the most likely age demographic to buy items for their pets. With this simple research, I am know able to design my website that targets a specific demographic that is most likely to purchase my product.
Obviously, there is more research to be done if I open a dog toy business, but this give you a good idea on how and why you need to research and learn about your customers. This will help your business increase sales and understand things from the customer’s point of view.
#2 – Keywords
Next, you need to identify key words that people are searching. For example, if you are selling dog beds, what are the most searched terms in regards to dog beds? You can use free tools such as https://answerthepublic.com/ to determine what people are searching for.
Once you find out what people are searching for, you want to integrate these terms and phrases into your website. If the most searched phrase for dog beds is “washable and durable dog beds,” you need to take this and integrate it into your headings and paragraphs. Instead or writing “Dog Beds for Sale,” say, “Washable and Durable Dog Beds for Sale.”
Instead of naming the picture of your dog bed, “bed.png,” name it, “washable_durable_dog_bed_for_sale.png.” Instead of writing, “picture of dog bed,” for your alt text, write, “washable and durable dog bed that lasts.” This simple method will increase your search engine optimization (SEO) and boost your site in online search results.
#3 – Font & Color Scheme
Colors causes people to have feelings. For example, red invokes feelings of power, passion, love, and more. Purple invokes feelings of royalty, romance, wisdom, and more. This means that you need to use this information to decide what colors work best for your business.

If you are making a website for your boxing gym, I wouldn’t use purple. I would red to invoke feelings of power and strength. You might have to change the colors you already use, but TRUST ME; it will benefit you in the long term.
Next, you need to think about your font. Usually, I tell people to do some research on what font invokes the right emotion. However, if this is your first site, keep it simple, and use Arial. Arial is a great font that is used by many major businesses, and it will keep it simple and professional.
#4 – Keep It Simple & Don’t Overcomplicate It
Now, we are at the actually designing phase. Use a tool like Adobe XD, Figma, or Penpot to create a mockup of what you want your site to look like. These tools can seem intimidating, but they’re actually easy to use. *Note* If you are a student, you can get a free subscription to Figma!
THIS IS YOUR FIRST SITE, so don’t be so hard on yourself. Take your perfectionism, and throw it away. Make something that you’re proud of, but don’t get yourself stuck on every tiny detail. Focus on how you are going to use color, images, graphics, buttons, and how your navigation will look.
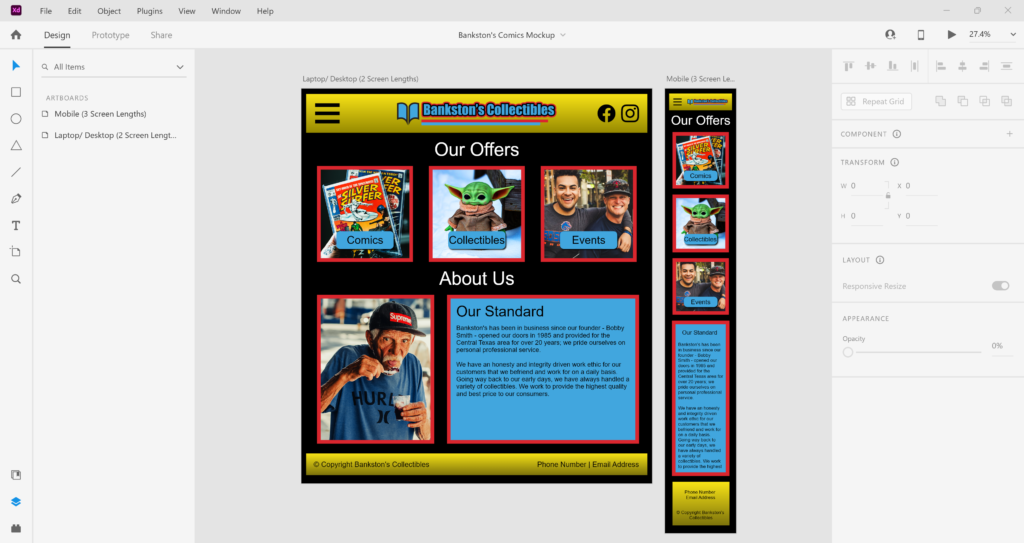
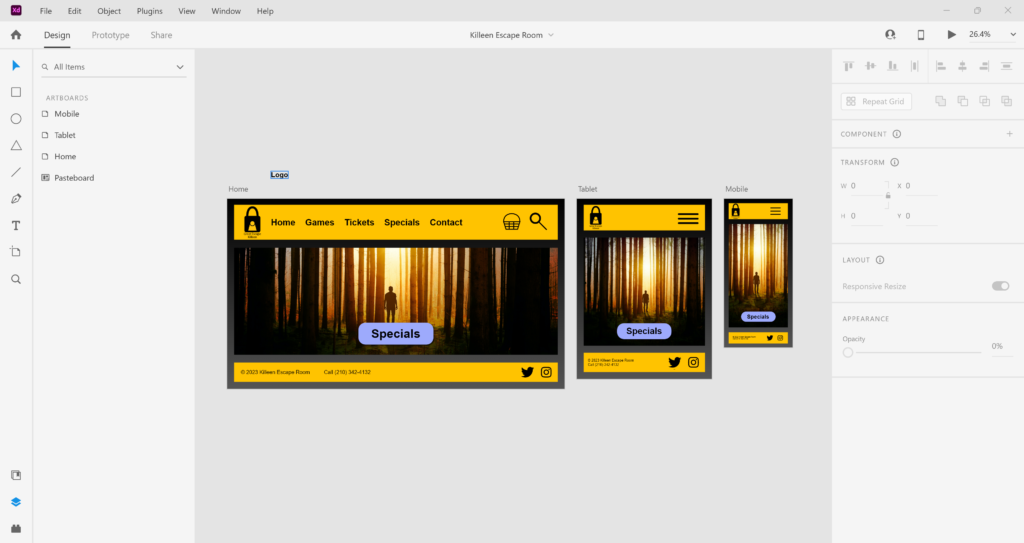
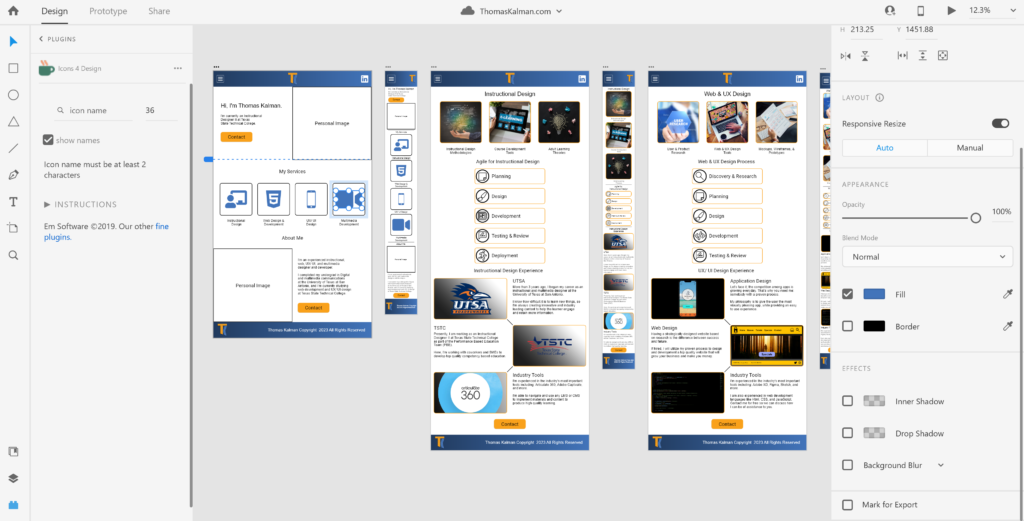
Finally, don’t make a design that you can’t actually develop. While designing, you need to constantly think, “Can I create this in a website builder or using Html and CSS?” Create something that is great: not something overwhelming! Below, I’ll share examples of my website designs.



Something I want you to notice is the simplicity. I PURPOSELY make my designs simple for a few reasons.
- Complex sites are confusing for the users. Simplicity makes is MUCH easier for people to navigate and use your site.
- More elements are distracting. When there are less elements on your page, it makes it easier to draw attention to the ones that matter.
- Everything on your site should play a specific role. People don’t need an orb following their cursor around; it doesn’t add any value to the user or help you accomplish anything. If you use animations and interactivity, use it to draw people’s attention where you want it!
Remember, a fancy and complex website does not mean it’s better. Many times, it’s just confusing for the users.
#5 – Development
After you complete your design, it’s time to begin development. In this stage, you need to decide HOW you will create your site, and you have a number of options.
- Use a site builder like WordPress, Wix, etc.
- Use Html, CSS, and JavaScript to create an original site.

Personally, I like to create my own sites with Html, CSS, and JavaScript because I have more control over the process. However, WordPress is a good option if you’re a beginner because you can choose from templates or create a custom site with drag and drop elements.
Whatever you choose, commit to it, and see the development process through. There will be frustration and confusion. However, there is ALWAYS a solution; you just need to be patient and look for it. If you have an issue with anything, don’t be afraid to reach out to me! I WILL HELP YOU! Stay tuned for for later articles about how to develop your site.
Conclusion
- Identify Your Target Audience
- Keywords
- Font & Color Scheme
- Keep It Simple & Don’t Overcomplicate It
- Development

I’m a professional web developer, instructional, UX/ UI, and multimedia designer. I’m the founder and CEO of “Kalman Web Design” where I practice professional web development and more. If you need my services, please reach out here: https://thomaskalman.com/contact.html.